2015。ものづくりにおける名言
皆さんこんにちは。
今日は名言アドベントカレンダー9日目の投稿です。
実は今日、横浜で行われたGoogle for Mobileに参加してきました。
そこでAWAの室橋さんが発表でおっしゃっていた言葉が残ったのでみなさんにお伝えします。
"突然のひらめきなんてない。「繊細で大胆なレイアウト」をひたすら考える"
by 室橋 秀俊
エジソンの名言である「天才は1%のひらめきと99%の努力である」というのはみなさん知っているかと思います。
このエジソンの言葉はどんな天才と呼ばれるほどの人でも膨大な努力しているという点を強調させるために99%という表現をしているようです。
1%のひらめきが大事なのではなく努力しつづけることの大切さを、室橋さんからの言葉からも感じました。
そして良いモノは美しいレイアウトという名の設計から始まるというのがとてもかっこよかったです。
ひたすら考えるということはそれだけのパターンを作り続けること。エンジニアとして爆速力に磨きをかけ、いつかとんでもないものを世に生み出せるようになれたら良いなと改めて思いました。
明日は@yaginuuuさんです。きっとすごい名言が出てきます。楽しみです!!!
cakephp Facebook認証
みなさんこんばんは。
今回はcakephpでFacebook APIを使った認証を実装したので紹介します。
全体の流れは以下の4つです。
1.Facebook developers登録
2.認証対象アプリの登録
4.Controllerの作成
1つずつ確認していきます。
1.Facebook developers登録
まずFacebook developersにアクセス。
タイトルバー(?)の右側にある「Apps」をクリック。
ここでアカウントの登録をします。一からアカウントを作るわけではなくFacebookアカウントでログインする感じになります。
証明として電話番号かクレジット番号の登録があるのでお忘れなく。
2.認証対象アプリの登録
「Apps」をクリックした先から認証対象のアプリの登録をし、認証に必要となるAppIdとAppSecretを確認することとなります。
アプリの登録として必要となる項目はアプリ名とアプリ空間名です。アプリ空間名に関しては唯一のものを設定することになるのでチェックをしてください。
登録後、登録アプリの詳細画面(AppIdとかAppSecretが出てる画面)で、App DomainsとFacebookでログインが可能なウェブサイトの項目を対象となるアプリのドメイン名を入力しておきましょう。
実際にコードを書くとき、このAppIdとAppSecretを利用して認証を行なうことになります。
3.facebook-php-sdkのダウンロード・設置
githubからfacebook-php-sdkをダウンロードします(こちらから)。
ダウンロード後解凍し、出来上がったフォルダを各自わかりやすいようにリネームしましょう。私は「facebook」にしました(そのまんま
このfacebookというフォルダをcakephpのapp/vendorに設置します。app/vendor/facebookとなりますね。
4.Controllerの作成
今回はかなり簡易版を紹介したいと思います。
ソースは以下のとおり。
Controller↓
<?php App::import('Vendor','facebook', array('file' => 'facebook'.DS.'src'.DS.'facebook.php'));//sdkのインポート class FacebooktestController extends AppController { private function createFacebook() { return new Facebook(array( 'appId' => '登録されたAppId', 'secret' => '登録されたAppSecret' )); } public function index(){ $facebook = $this->createFacebook(); $fb_user = $facebook->getUser(); //これ大事 debug($facebook); if($fb_user){ //ログインしている場合の処理 }else{ //ログインしていない場合の処理 $url = $facebook->getLoginUrl(array( 'scope' => 'facebookアプリに付与したい権限を好きなだけ(リファレンスを見てください)', 'canvas' => 1 )); $this->redirect($url); } } } ?>
indexページにアクセスしたとき認証がかかるようになっています。
$facebook->getUser()の戻り値でログインがしているかしていないか判断します。
ログインしていない場合(認証前)は認証先にリダイレクトされます。
このとき、getLoginUrlでscopeなどオプションが付与できるので、これは各自リファレンスを参考にし設定してみてください。
簡単なfacebook認証でしたが、自分はSNS連携したことなかったのでこれから面白いことできるといいなーと思ってます。
何か間違いがありましたらコメントよろしくお願いします。
iOSアプリ申請までの道のり
みなさんこんばんは。
以前iOSアプリ開発にまつわる記事を書きましたが、開発も進みまして
ついにリリースすることになりアプリ申請をすることに成功しました!
しかし、その道のりは険しかったですorz
今回のそのアプリ申請完了までの流れとハマったことについて紹介したいと思います。
きっと次回もまた同じことでハマりそうなのでメモる
申請までのざっとした流れは以下の通りです。
(0.証明書の発行)
1.新規アプリの登録
2.アプリの詳細情報設定
3.xcodeからアップロード
4.ステータスの確認
本来、証明書の発行は実機テストをする際に必要になるものなので自分はすでに不要の手順なのですが、諸事情により証明書の発行をすることから始まりました。
0.証明書の発行
自分は昨年ディベロッパー登録したアカウントを持っており実機テストなどを行っていたのですが、申請直前にリリース用のアカウントを利用することになり証明書を発行し直しました。
まず「キーチェーンアクセス」を起動。その後、
1.メニューバーからキーチェーンアクセス->証明書アシスタント->認証局に証明書を要求をクリック。
2.「メールアドレス」はアカウントのアドレスを入力。「通称」は分かりやすい名前を入力
3.要求の処理は「ディスクに保存」と「鍵ペア情報を指定」にチェック
4.「CertificateSigningRequest.certSigningRequest」というファイルを保存
5.鍵ペア情報は何も変更しない
◯iOS Dev Center
最近iOS Dev Centerがリニューアルされたようなので画像付きで説明したいと思います。
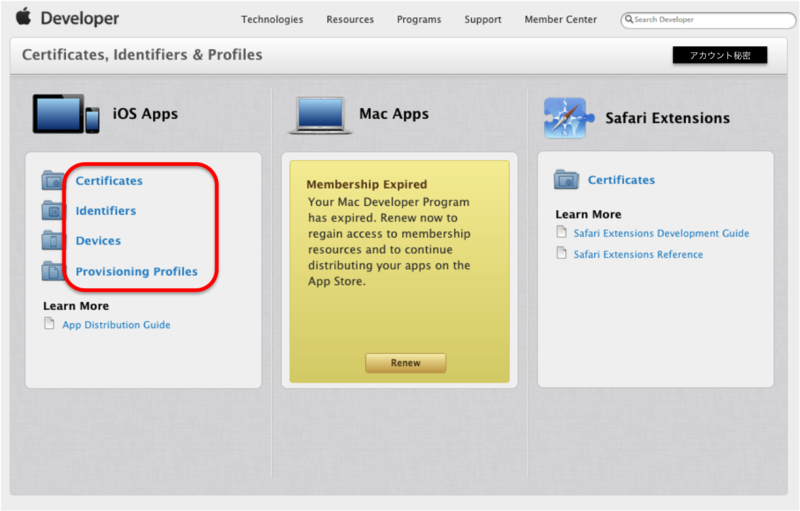
TOPページより「Certificates, Identifiers & Profiles」をクリック

iOS Appsの赤枠にあるいずれかのリンクをクリック

↓こんなページになります。ここから「Certificates」「Identifiers」「Provisioning Profiles」を選択することになります。

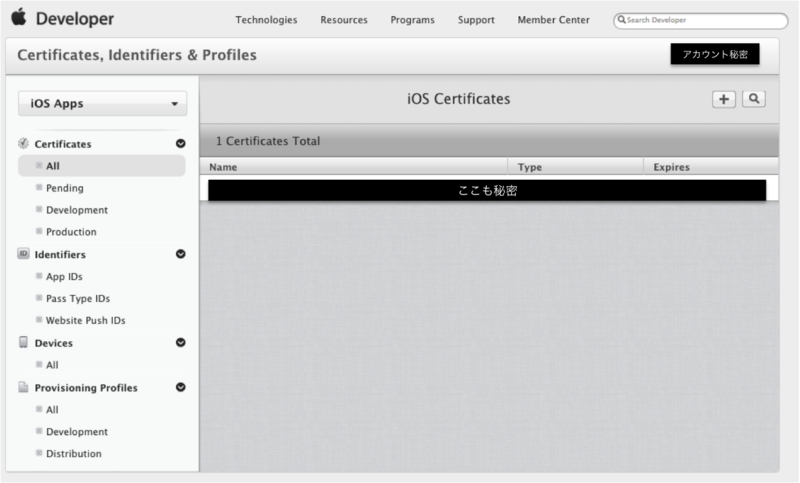
まずは証明書。「Certificates」をクリック。
右上に「+」マークがあるのでクリック。新しく証明書を追加するという意味です。
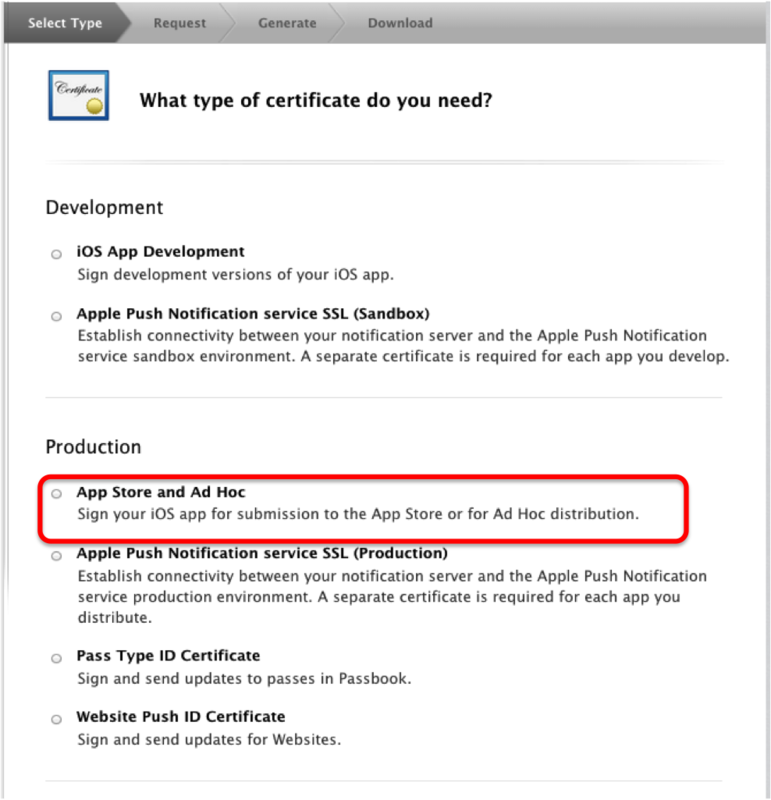
次の画面では、アプリリリースをする場合は「App Store and Ad Hoc」にチェック

次の画面では何もせず(説明だけの何もすることない画面だから)continue。
次の画面ではキーチェーンアクセスで発行した「CertificateSigningRequest.certSigningRequest」を選択しgenerate。
これで出来上がるのでdownloadして実行。キーチェーンアクセスに保存されます。
次はAppIDsを作成します。
「Identifiers」をクリック。右上の「+」マークをクリックし新しいAppIDを作成。
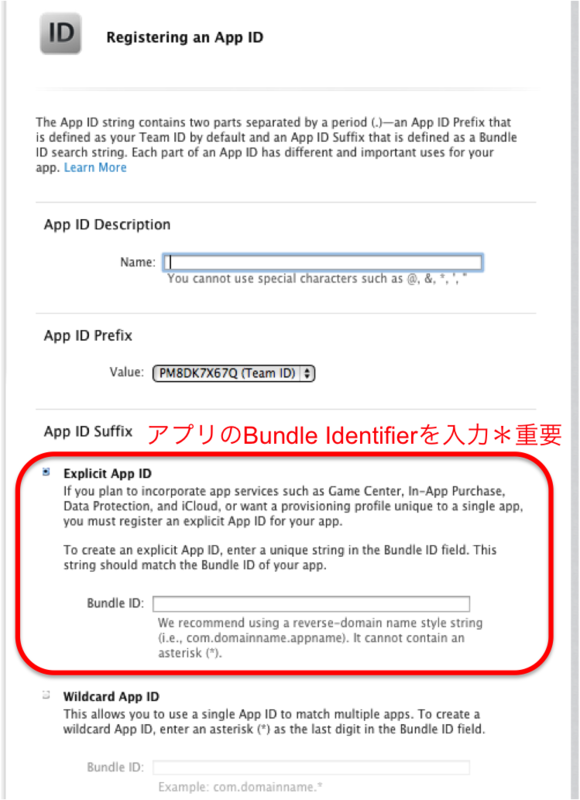
次の画面の「App ID Description」には分かりやすい名前を付けます。
「App ID Prefix」は変更しないでOKです。
「App ID Suffix」は「Explicit App ID」を選択し、BundleIDを入力してください。
これは、xcodeで申請するアプリのプロジェクトに記述してある「Bundle Identifier」と同じものを入力してください。
その下にもチェック項目がありますが何も変更しないでcontinueしてかまいません。

次の画面でsubmitを押してAppIDを作成完了です。
次は「Provisioning Profiles」をクリック。これまでと同じく右上の「+」マークをクリックし新しいProvisioning Profilesを作成。
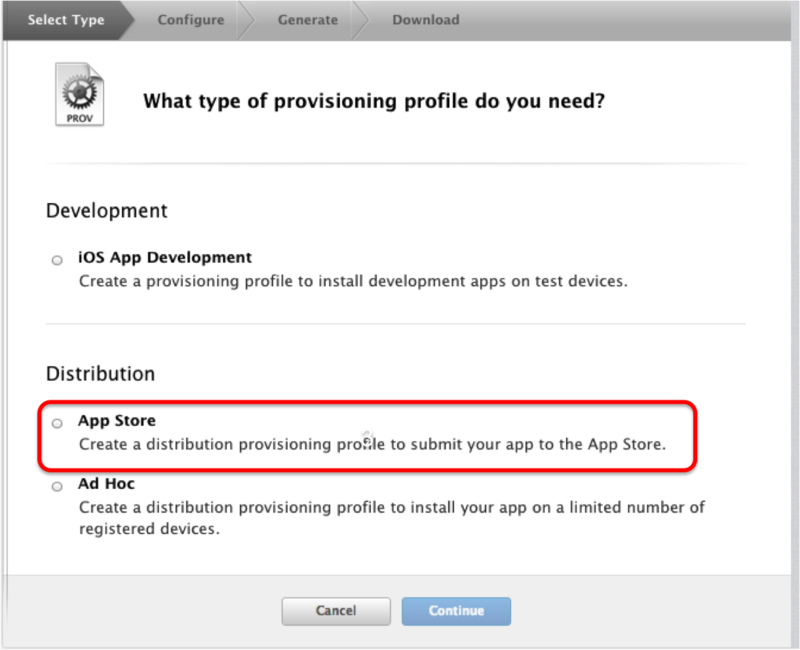
次の画面で「App Store」にチェックしてcontinue

ここでは先ほど作成したApp IDを選択しcontinue

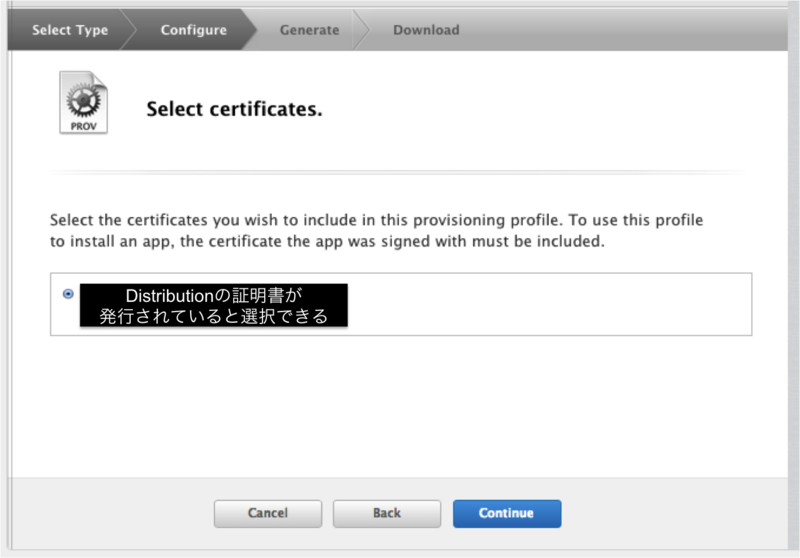
次の画面ではDistributionの証明書を選択します。上記で作成したやつが選択できればOKです。

これでprovisioning profileが出来上がります。download画面になるのでダウンロードし実行。
実行するとxcodeのOrganizerに登録されます。
ちなみに、この状態で実機インストールを行うとエラーが起こるのでAdHoc用も作成します。
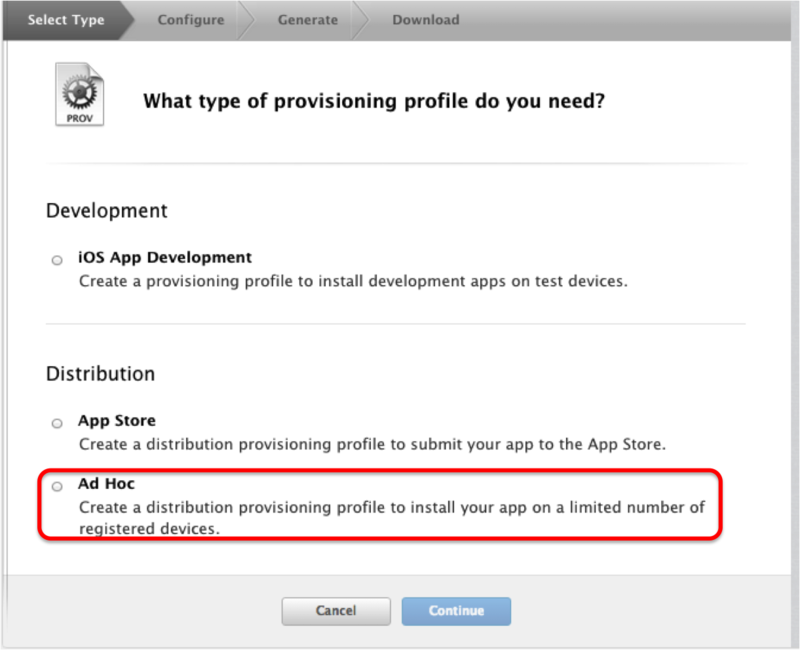
provisioning profileの最初の画面で「Ad Hoc」を選択肢あとはApp Storeと同様です。

ダウンロードしたら実行してOrganizerに登録しましょう。
これで証明書はOKです。
1.新規アプリの登録
次に申請するアプリの情報を登録します。「iTunes Connect」にアクセスします。(https://itunesconnect.apple.com/WebObjects/iTunesConnect.woa)
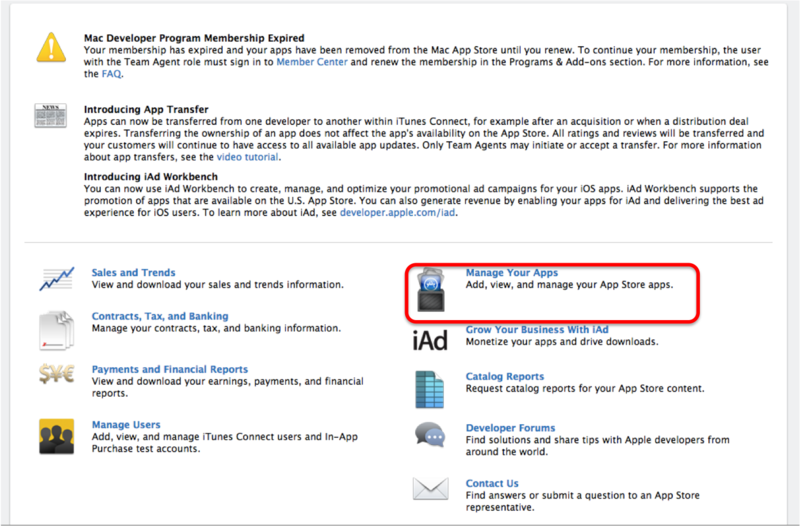
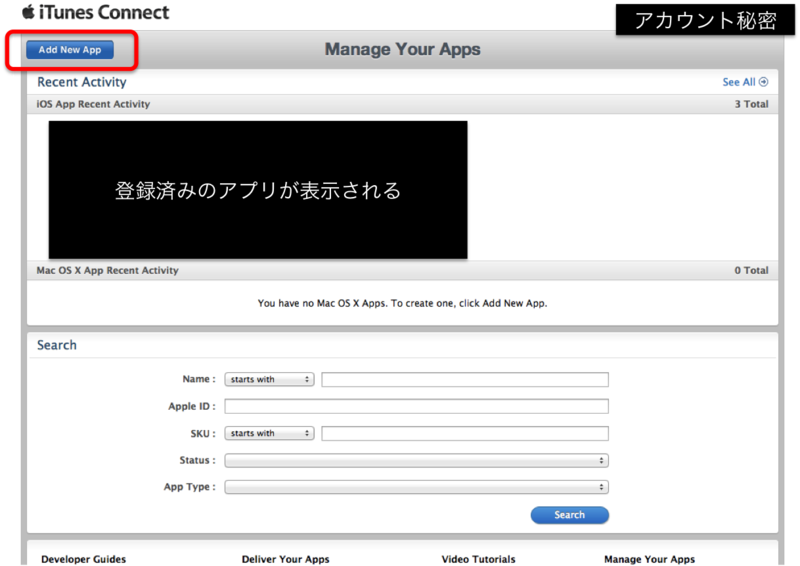
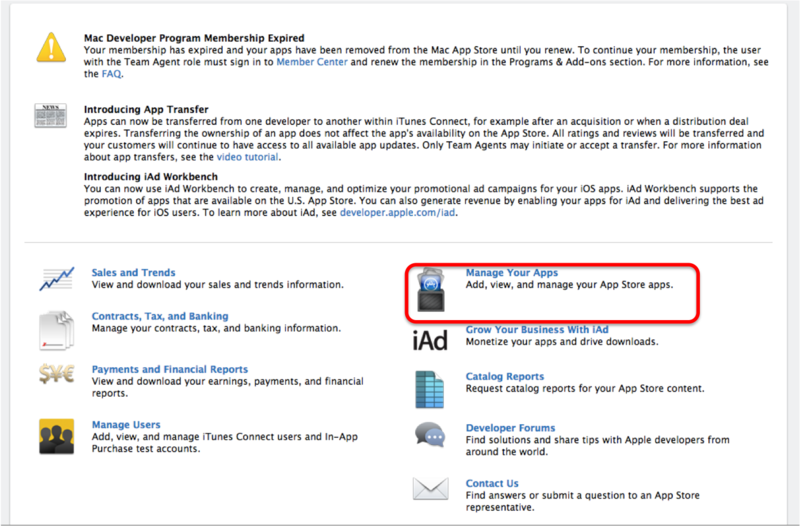
右側にある「Manage Your Apps」をクリック

新しくアプリ情報を登録するので左上の「Add New App」をクリック

次の画面でSelect App Typeを聞かれるのでiOS Appを選択
更に次の画面では4つの項目を問われます。「Default Language」「App Name」「SKU Number」「Bundle ID」です。
Default Languageは日本語に、App Nameはストアに表示される名前になるので決めた物を、SKU Numberは任意入力らしいのですがユニークなものを入力(日付を入力しました)、Bundle IDは登録されているのを選択(たしか後から変更できたと思います。俺は間違えて変更したかやり直したか忘れましたが...)します。入力したらcontinue
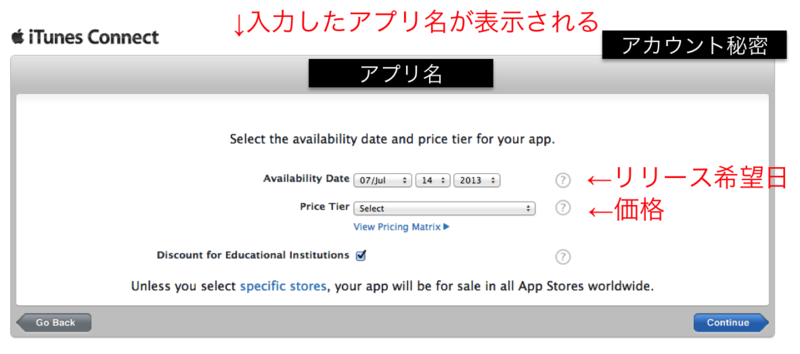
次の画面ではリリース日とアプリの価格を設定します。このとき上に入力したアプリ名が表示されているので確認してください。ここは任意で希望日と希望価格を入力です。

次はアプリの詳細情報の登録になります
2.アプリの詳細情報設定
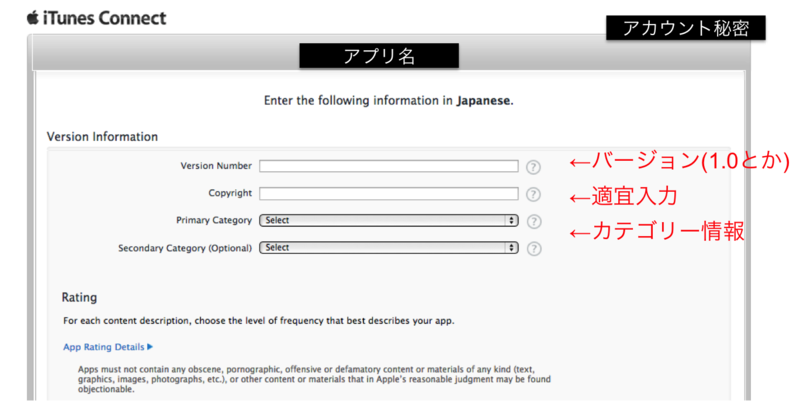
アプリ詳細情報の設定画面になります。
ページの上の方では、アプリのバージョン、コピーライト、カテゴリ情報を入力します。

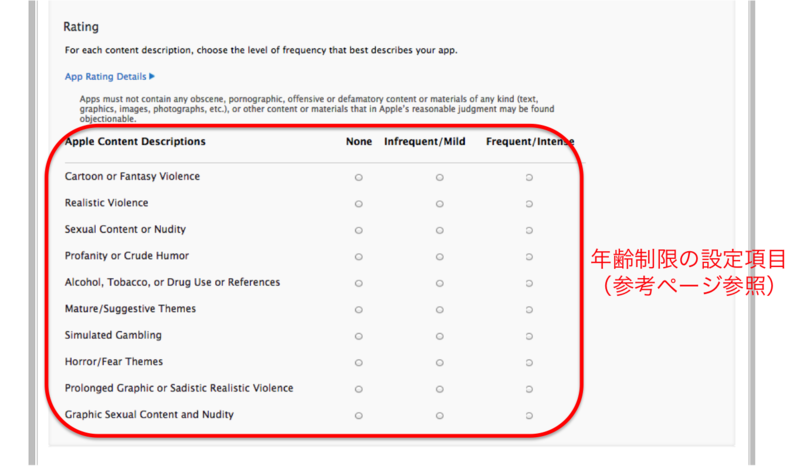
次に、年齢宣言の項目を設定します。これは参考にさせていただいたページに詳しく紹介されていたのでそちらをご覧ください。(参考ページについては後述します。)

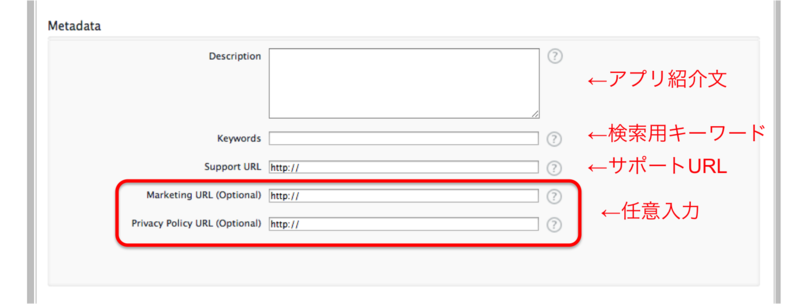
次はアプリの紹介文、ストアからの検索キーワード、サポートURLを入力します。任意項目としてマーケティングやプライバシーポリシーに関するURLがあれば入力します。

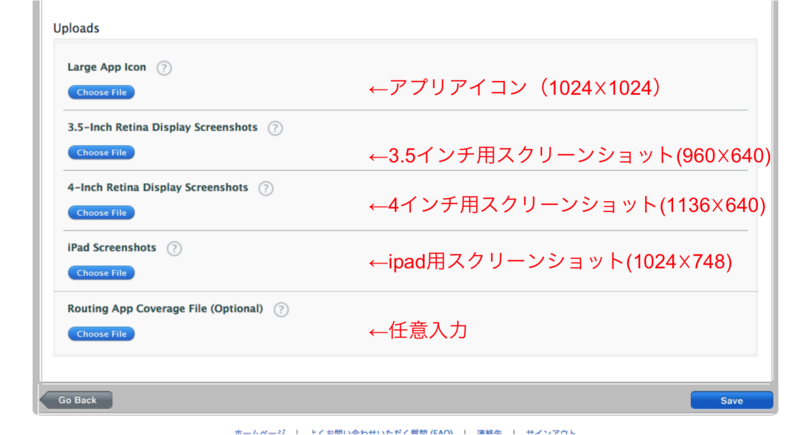
次はスクリーンショットの登録です。必須なのはアイコンとなる画像、3.5インチ用画像、4インチ用画像、ipad用画像の4種類です。

すべて入力したら「save」をクリック
すると、設定内容確認画面に遷移するので、確認して間違いがあれば「Edit」をクリックし修正、無ければ「Done」を押して完了します。

これでアプリの詳細情報設定は終わりになります。
3.xcodeからアップロード
あとは最後の仕上げで、アプリのデータをアップロードします。
アップロードするにあたって、まずiTunesConnectで先ほど登録したアプリ情報からアップロード待機状態にする必要があります。
iTunesConnectにアクセスし、右側にある「Manage Your Apps」をクリック

アプリ選択画面から対象のアプリを選択

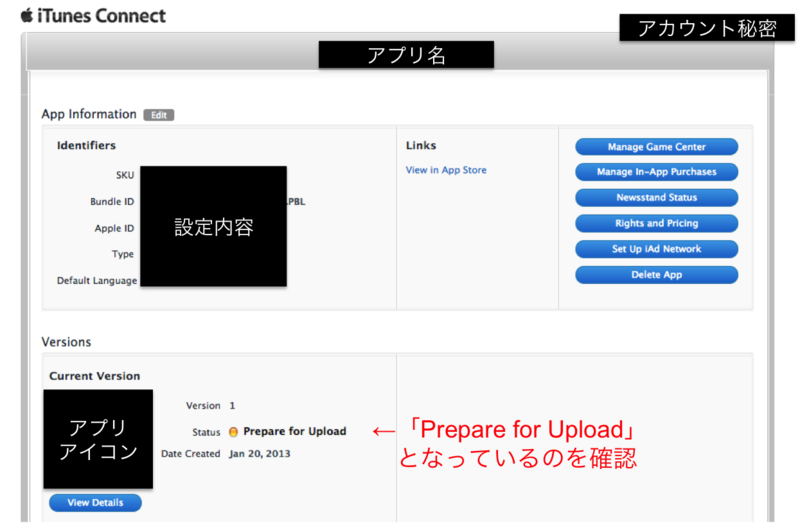
アプリ紹介画面になったら、アプリアイコンをクリックして詳細画面へ。

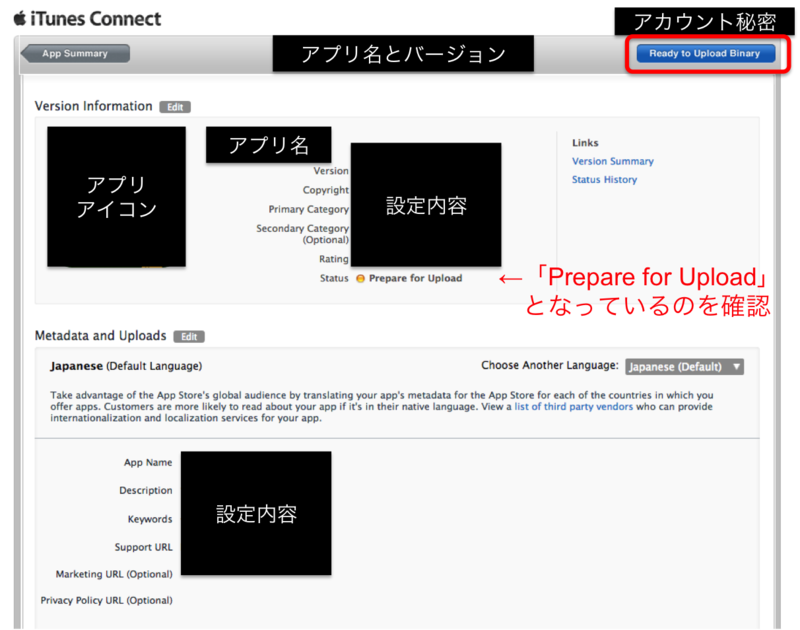
この時、詳細画面でも確認できますが、アプリの状態を確認してください。まだ一度もアップロードしない状態だと、「Prepare for Upload」となっていると思うので確認してください。アップロードしたあと、申請中やレビュー中などの状態がここに反映されていきます。
アプリ詳細画面になったら、状態の確認をし右上にある「Ready to Upload Binary」をクリック。

次の画面では、輸出制限に関わるような暗号を含んでいないかと問われるので大丈夫であればNoを選択し「save」をクリック。
次の画面では英語でなんたら言われますが気にせずcontinueをクリック。これでアプリ詳細画面を確認すると、状態が「Prepare for Upload」から「Ready for Upload」となりアップロード待機状態に変わります。
ここまでがiTunesConnectの作業となります。次はxcodeでのアップロード作業に移ります。
xcodeを起動中にメニューバーから「Product」→「Archive」を実行します。この時、Archiveが選択できない現象になる場合もありますが、実は、Archiveを実行する前にiPhone実機でプログラムを一度実行する必要があります。実機で実行すればArchiveを実行できるはずです。
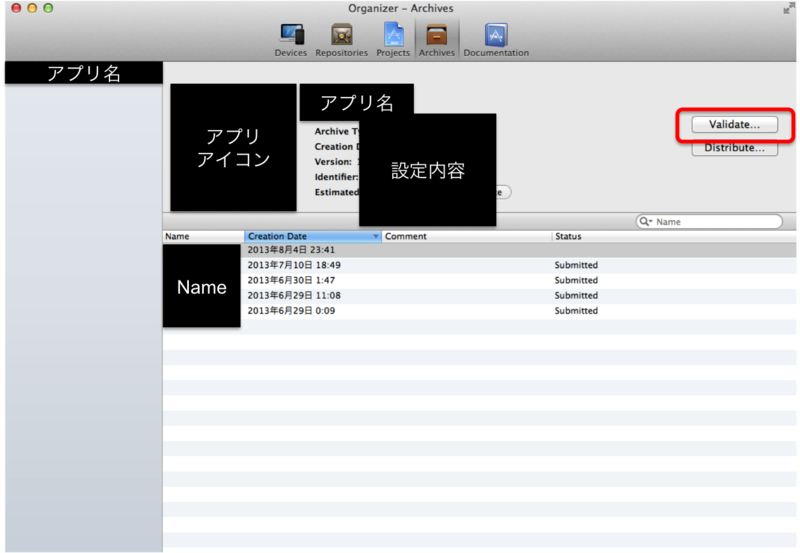
Archiveを実行すると、下記の画像のような画面になります。過去の日付が入っているものもありますが、過去にArchiveを実行した場合にのみ表示されるので無視して構いません。もちろん今回実行した履歴として実行時刻の日付が新しく作られていると思うので、それを選択した状態で右上にある「Validate...」をクリック。

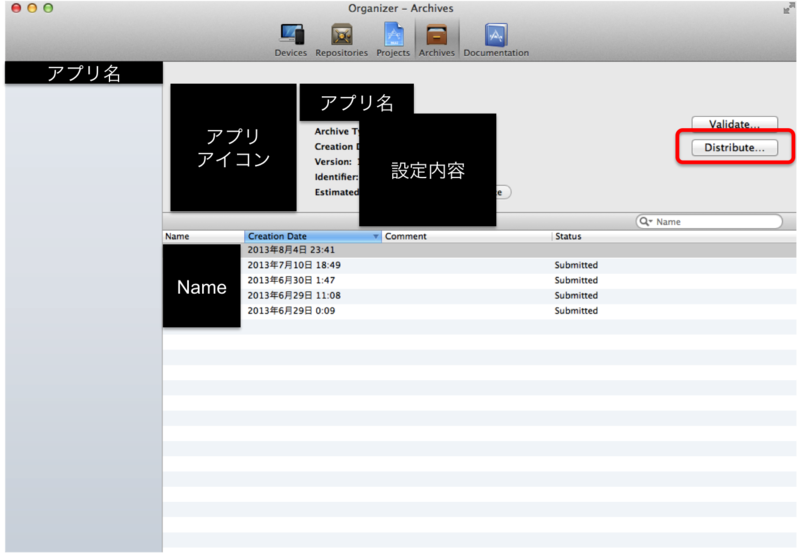
最初はログイン画面が表示されるので、先ほどアプリ登録しアップロード待ち状態にしたアカウントでログインします。途中、Mac App Storeを選択する画面だけはそちらを選択することを忘れずにしてください。その後は基本的に次へを押すだけだったと思います(スクショ撮り忘れました...)全てうまく行くと、Archive実行後の画面の日付横にあるステータスが、「Passes Validation」となっているはずです。この状態で「Distribute」をクリック。

このあともひたすた次へを押すだけだったと思います(こっちもスクショ撮り忘れました...)
これらに問題が無ければ日付横にあるステータスが「Submitted」になっていると思います。
これでxcodeからのアップロードは完了です。
4.ステータスの確認
以上でアプリ申請を行う手順は完了したので、アプリの申請状況を確認して全てが完了になります。
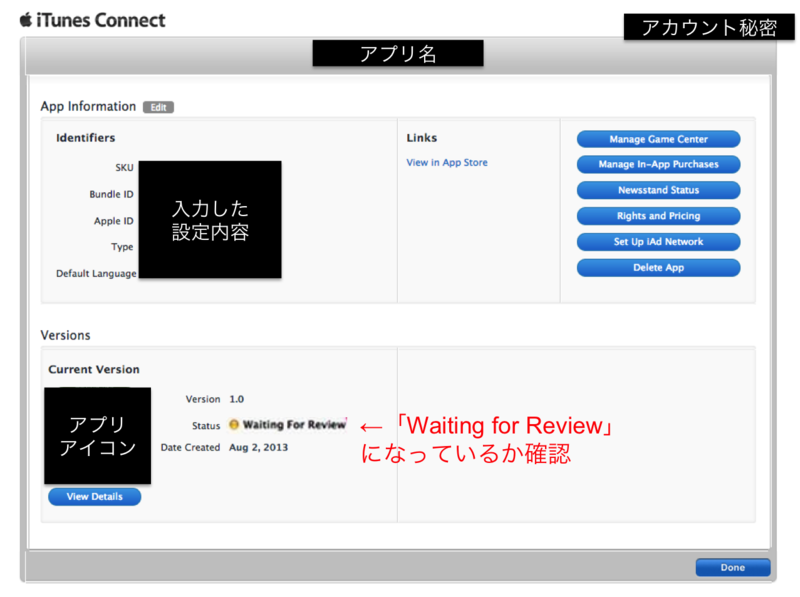
iTunesConnectから「Manage Your Apps」→対象アプリの詳細画面へ。
状態が「Waiting for Review」となっていることを確認してください。これで申請が完了となります。

あとはこの状態がレビューが終わり「Ready for Sale」となるのを待つだけです。
番外編.申請途中で行き詰まった場合
上記の手順で私は申請を完了しましたが、途中たくさんエラーが起きて大変でしたorz
申請で行き詰まった場合に気をつけるポイントとしていくつか紹介したいと思います。
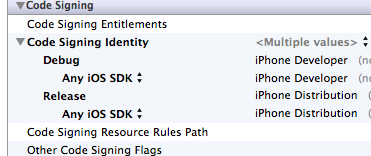
1.Code Signingの変更
申請するにあたってCodeSigningを変更しておく必要があるようです。
Code Signingは、ProjectNavigatorからプロジェクトを選択し、TARGETSのBuild Settingsの中にあります。
下記の画像のように設定しました。
DebugをiPhoneDeveloperに、ReleaseをiPhoneDistributionに変更するようです。

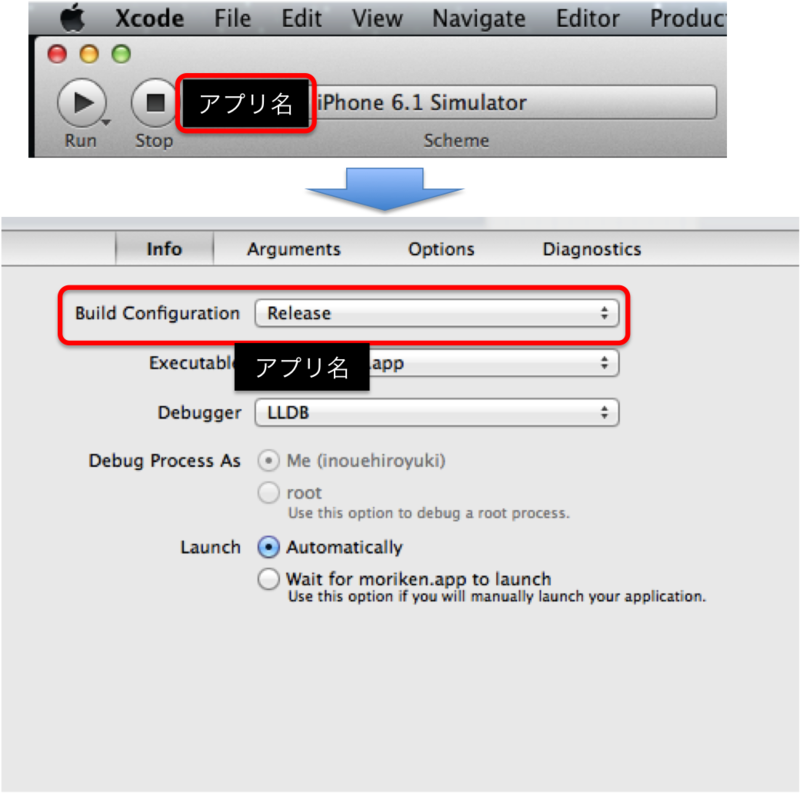
2.Build Configurateの変更
こちらエラーが出る前存在すら知らなかった設定なのですが(←ぇ
シュミレーター設定の左側にあるアプリ名のボタンを押し、「Edit scheme」をクリック。
中の項目にBuild Configurateという項目があるのでこれReleaseに変更する

3.アプリ対応サイズ
Autolayoutを無効化できると知らずに使用していた私ですが、その理解していない機能を使っていたこともあり画面サイズが4インチ(iPhone5)で実行するとレイアウトが崩れてしまったので、無理矢理3.5インチのみの対応にしようと考えていました。
そこでとあるサイトで4インチ用の背景画像を削除すれば非対応になると紹介されていたので、記事の通りにし3.5インチのみの対応としていました。
実機テストの段階までは何も問題はありませんでしたが、アプリ申請時にエラーが出てしまいました。
実は、アプリ申請時には4インチ対応が必須となっているようです。
これに気づくのに相当かかりましたorz
みなさんはこんなミスをしないように気をつけてください。
4.Invalid Binary
アプリ申請の手順が完了しWaiting for Reviewとなって一安心しても、その後にもエラーはやってきます。私にはやってきました。
ステータスが「Invalid Binary」となっていたら不備があり再提出が必要とのことでした。これにはまりました。
解決法を検索した結果、このInvalid Binaryが起きる原因は様々あるようで全てを試して消去法でやるしかないとのことでした。
これについては参考記事に詳しく記述されていたので例として紹介させていだたきます(参考ページについては後述します。)
これ以外にも原因があるようで、warningを全て消すを私は試しましたが解決せず、結局3のアプリ対応サイズが原因だったと思います。
これについては詳細なエラーメッセージが出るわけでもなくAppleから警告があるわけでもないので自分で探すしか方法が無いようですのでみなさんも気をつけてください。
◯最後に
長々となりましたが以上でアプリ申請の道のりとして紹介したいと思います。
今回はたくさんの記事を参考にさせて頂きましたが特に参考にさせて頂いた10記事を紹介させていただきたいと思います。
ありがとうございました。
1.http://cocoapp.info/apply_to_mac_app_store/
2.http://smartphone-zine.com/dokuwiki/iphone/070_release.html
3.http://d.hatena.ne.jp/humiya_I/20120108/p1
4.http://d.hatena.ne.jp/humiya_I/20120108/p1
5.http://mushikago.com/i/?p=2779
6.http://d.hatena.ne.jp/kazukingband/20120509/1336554702
7.http://obc-fight.blogspot.jp/2013/05/A-valid-provisioning-profile-for-this-executable-was-not-found.html
8.http://qiita.com/koogawa@github/items/5e2ff5a0312cb1f657f8
9.http://teapipin.blog10.fc2.com/blog-entry-21.html
10.http://cocoapp.info/mac-app-store-review-days/
まだまだポンコツなので些細なことでも何か意見がありましたらコメントいただきたいと思います。
その他間違いもありましたらコメントお願いします。
twitterbotの作成
みなさんこんばんは
この前twitterbotをphpで作成したので作成方法を紹介したいと思います。
今回はeden.phpというライブラリを利用して実装しました。
手順は以下の通り
1.botとなるアカウントを作成
2.TwitterAPIを使うためにアプリケーションをTwitter applicationsに登録
3.eden.phpのダウンロード
4.eden.phpをアプリケーションと同じディレクトリに移動
5.アプリケーションのコーディング
6.cronの設定
ざっとこんな感じです。
初めてやったことを紹介したいと思います。
Twitter applicationsの登録
まずはここにアクセス→https://dev.twitter.com/apps
「Create a New Application」をクリック
Name、Description、Website、CallbackURLを適当に入力(笑)
「Create your Twitter application」をクリック
するとアプリケーションが登録されます。
このままだとツイートする権限がないので権限の設定を引き続き行います。
「Setting」タブをクリック
Application Typeのaccessを「Read only」から「Read and Write」に変更
「Update this Twitter application's settings」をクリックし変更を保存
これでアプリケーションが登録され自動ツイート出来るようになりました。
twitter_key、twitter_secret、access_token、access_secretをソースコードで記入することになります。
eden.phpのダウンロード
まずはここにアクセス→http://www.eden-php.com/
ここからダウンロードしてください。
eden.phpとはtwitterやfacebookなどのAPIを簡単に使えるphpのライブラリです。
今回も非常に簡単にbotが作成できて良かったです^^
アプリケーションのコーディング
ソースコードは以下の通り。
<?php //eden.phpをinclude include('eden.php'); eden('debug')->output('Hello World'); //--> Hello World $tweets = eden('twitter')->tweets('twitter_key', 'twitter_secret', 'access_token', 'access_secret'); $tweets->tweet(ツイートしたい文字列); ?>
HelloWorldは無視してください(笑)
twitter_key、twitter_secret、access_token、access_secretに関してはTwitter applicationsで取得したものを記述してください。
基本的には上記のコードだけでツイートすることができます。
こんなに少ないコード量で実現出来るとは思っていませんでした!
eden.phpすごい!^^b
自分のbotではツイートしたい文字列を配列で作成し、乱数を発生させてランダムでツイートするように書き換えました。そこで問題が発生しその際にtwitterの仕様を一つ知りました。
それは、「連続投稿制限がかけられており、最新の10ツイート以内に同じ内容のツイートがされてると投稿できない」というものです。
自分はツイートする文字列の少なさも影響しましたが...。この制限があったのでdate関数を使って時間も同時にツイートすることにしました。
しかしそのときもエラーが発生しましたorz
今度はタイムゾーンの設定が行われていないとのことでしたので下記のコードを追加で書き足しました
<?php //タイムゾーンの設定を東京に date_default_timezone_set('Asia/Tokyo'); ・ ・ ・
これでうまく行きました!
cronの設定
これでツイートする機能までは出来たので、あとは定期的に実行する設定を行うだけです。
そこで登場するのがcronです。
cronとは指定したスケジュールでコマンドやシェルスクリプトなどを自動実行してくれるプログラムです
(引用:http://e-words.jp/w/cron.html)
まずはcronのスケジュール設定を行うので下記のコマンドを実行
crontab -e
crontab -eとはcronを利用してプログラムをどのようなスケジュールで実行するのかを設定するファイルを作成するコマンドです。コマンドを実行したら下記のように記述します。
今回は30分毎にツイートする設定を行います。
*/30 * * * * 対象となるアプリケーションのパス
cronの実行スケジュールを記述するには6項目入力する必要があります。
左から、分、時、日、月、曜日、コマンドです。
毎月毎週何曜日の何時何分に実行するといった設定をすることができるということです。
上記コードでは*/30で30分毎というのを設定しています。
記述したら保存して設定した内容を確認してみましょう。
下記のコマンドを実行してください。
crontab -l
crontab -lで設定した内容を確認できます。先ほど記述した内容が確認できればokです。
これで完成!自動でツイートされるのを待ちましょう!^^b
...と思いましたが、ツイートされませんでした。
実行するスクリプトを指定するシバン(#!から始まる1行目に記述されてるやつ)を記述する必要があるとのことでした。
そこで下記のコードをファイルの先頭に書き足します。
#!/usr/bin/php
これでうまく行きました!
ちなみに、cronが実行するとmailが届きましたと標準出力でメッセージが送られます。
こういう標準出力や標準エラー出力がしつこかったのでリダイレクトして表示させないようにしました。
コマンドcrontab -eを実行して下記のように書き換えました
*/30 * * * * 対象となるアプリケーションのパス > /dev/null 2>&1
すでに設定した行の後ろに「 > /dev/null 2>&1」を付け足しました。
/dev/nullとは内容を捨てるだけのゴミ箱のようなものだそうです。
ここにリダイレクトすることで表示させなくさせました。
以上でbot作成完了です!
今回は先輩方から教えてもらったこともあり完成できました!
ありがとうございました!
もっと勉強ですねー頑張ります!
何か間違いがありましたらコメントお願いします。
json解析 -パース方法-
みなさんこんばんは。
連続投稿になりますが、iOSアプリ開発にてjsonを解析するパース方法を紹介します。
すこし前まではjson解析用の外部ライブラリを利用して解析していたようですが、iOS5からはNSJSONSerializationというクラスが標準で使えるようになったようです。
今回はWebアプリケーションとの連携を想定して、NSURLConnectionで受け取ったリクエストを解析してみたいと思います。
それでは早速。コードは以下の通り
//data型に変換 NSData *json_data = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil]; //エラー用の変数を定義 NSError *error=nil; //NSJSONSerializationを使ってパース NSDictionary *jsonObject = [NSJSONSerialization JSONObjectWithData:json_data options:NSJSONReadingAllowFragments error:&error]; //jsonObject.descriptionで出力可能 *descriptionはdata型をstrings型で取得するメソッド NSLog(@"%@", jsonObject.description);
NSLogで確認すればわかりますが、この時点でjsonの中身を取り出すことが出来ています。
ですがjsonの文字化け(的な現象)が起こっていて困ってしまいました(*_*)
解説している方がいましたが、文字化け的なやつが起こる原因が謎のままだったのでとりあえず文字型へ変換することとしました。
追加コードは以下の通り
//NSDictionary型を文字列へ変換する処理 //まずは変換したい要素を指定し再度パース NSData *json_check = [NSJSONSerialization dataWithJSONObject:[jsonObject valueForKeyPath:@"要素の指定"] options:kNilOptions error:nil]; //文字列に変換 NSString *json_str= [[NSString alloc] initWithData:json_check encoding:NSUTF8StringEncoding];
これで無事文字型に変換することができました。
jsonの文字化け的なやつはデコードする必要があると表現されているようですが、よくわかりません。(°_°)
とりあえずこれで使えるはずです!
誰か詳しい仕組みが分かる方が居ましたら教えてください!
何か間違いがありましたらコメントお願いします。
HTTP通信(GET,POST)
みなさんこんばんは。
最近Webアプリケーションと連携したiOSアプリを開発中です。
今回はWebとの連携に必須となるHTTP通信の方法について紹介します。
ソースコードは以下の通り
◯GET
//URL文字列の作成 NSString *address = [NSString stringWithFormat:@"http://対象のURL?◯◯=%d&◯◯=%d", 対象の変数名, 対象の変数名]; //コンビニエンスコンストラクタってやつらしい NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:address]]; //レスポンス変数を空で宣言(必要に応じてオブジェクトが作成されるから) NSURLResponse *response = nil; //エラー変数を空で宣言(必要に応じてオブジェクトが作成されるから) NSError *error = nil; //NSURLConnectionのメソッドを呼び出して同期接続を開始 NSData *data = [NSURLConnection sendSynchronousRequest: request returningResponse:&response error:&error];
◯POST
//URL文字列の作成 NSString *address = [NSString stringWithFormat:@"対象のURL"]; //URLオブジェクトの作成 NSURL *testurl = [NSURL URLWithString:address]; //POSTの場合はNSMutableURLRequestで宣言する NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:testurl]; //POSTで送るデータを定義 NSString *post_data = [NSString stringWithFormat:@"user_id=%d&question_id=%d", 対象の変数名, 対象の変数名]; //メソッドをPOSTにする request.HTTPMethod = @"POST"; //データをエンコーディング request.HTTPBody = [post_data dataUsingEncoding:NSUTF8StringEncoding]; //レスポンス変数を空で宣言(必要に応じてオブジェクトが作成されるから) NSURLResponse *response = nil; //エラー変数を空で宣言(必要に応じてオブジェクトが作成されるから) NSError *error = nil; //NSURLConnectionのメソッドを呼び出して同期接続を開始 NSData *data = [NSURLConnection sendSynchronousRequest: request returningResponse:&response error:&error];
上記GETとPOSTの方法では変数に保存されている値を利用しています。
GETはURLに直接値を書けば使えますが、POSTでは値だけではなく別のコードを書き足す必要があるので注意ですね。
仕組みは詳しく分かりませんがとりあえず通信できるので自分はOKです^^;
自分はGETもしくはPOSTで送ってxmlやjsonで受け取り解析する方法をとっています。
xml,jsonのパースについては今後また記事にしたいと思いますので。
これでWebアプリケーションと連携できる!b
何か不備がありましたらコメント頂きたいと思います。
よろしくお願いします。
